提升教學現場的電子白板使用體驗,讓數位化教學更容易
專案背景
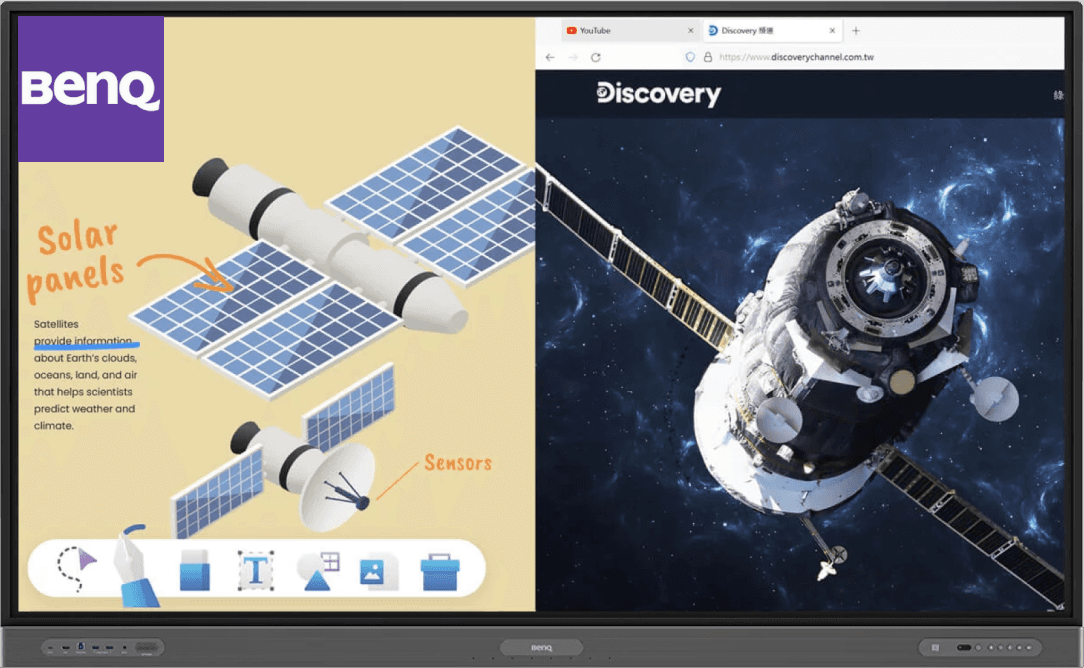
BenQ 電子白板是專門為教室與辦公室設計,得以取代過去使用傳統黑板來進行教學或會議的一款電子產品。透過電子白板內建的多種軟體,也能讓老師直接進行筆記、投影、上網。 BenQ 近幾年除了燈具與顯示器,也在大型的可觸控電子白板有著全球前十的高市佔率,其中教育現場即是產品的主要市場擴張方向。
專案時程
職責範圍
Wireframe 設計與工程交付、規劃使用者測試與桌面研究
合作對象
UX 設計師、UI 視覺設計師、產品經理、工程團隊、行銷團隊
專案目標與職責
專為教學現場優化白板軟體使用體驗
隨著越多的學校更換教室內的數位電子白板,為了提供更貼近使用者的服務品質,於是我們從教學工作的場景出發,進入教學現場研究與測試,從老師們的角度了解教學過程中的任務需求,專注於提升老師們使用白板軟體上課時的用戶體驗。
使用者研究
實際進入校園探索使用者需求,快速且頻繁地搜集產品反饋
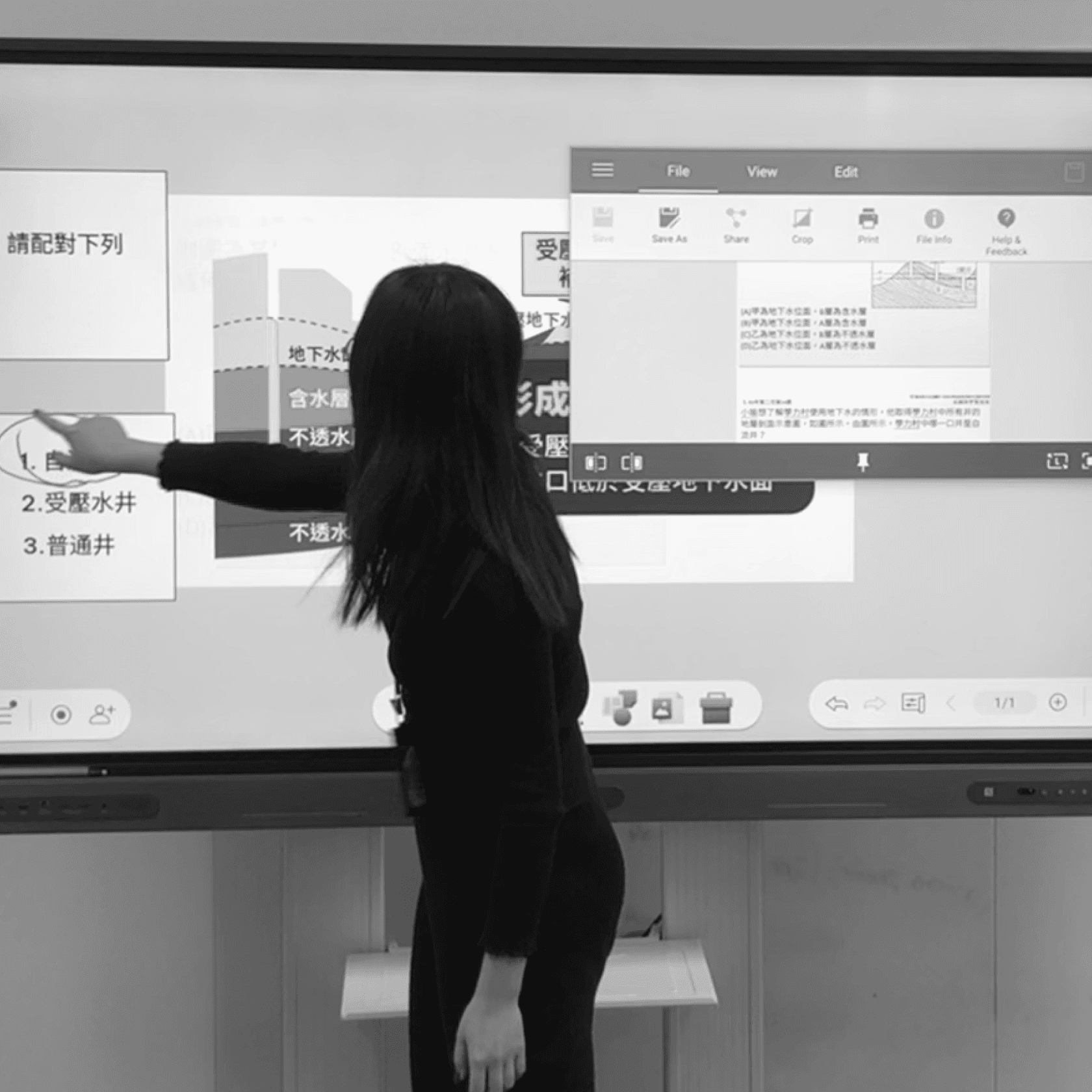
在專案的前期,我們進行了用戶研究來釐清使用者心中的問題,以及更了解老師們會如何去理解我們的產品。而為了快速搜集到用戶的使用情況,我們與行銷部門合作,每月固定到校園裡參與前線舉辦的工作坊活動,並邀請在校內已經會使用電子白板上課的老師,實際觀察老師們是如何將電子白板應用到自己的教學方式之中。
在訪查現場,我們透過幾個方法來快速獲取使用者的反饋
觀察使用者實際使用產品過程中產生的任何疑惑與誤觸
觀察老師如何透過電子白板與學生進行課堂的互動討論
訪談老師課堂前後,會如何使用數位工具來準備上課教材
需求聚焦
老師傾向透過多元化的教材來增加課堂互動,激起學生參與度
在校園內我們發現,老師在課堂上並不只會使用課本內的教材,時常還會包含線上影片、雲端講義甚至實物投影,因此老師甚至會同時使用到電腦、平板、手機來搭配電子白板進行教學。因此「電子白板能否順利支援老師的教學習慣」便會是老師們優先在意的事情。以下是我們從用戶研究中學習到兩件最重要的事情:
老師時常在電子白板上操作多視窗時碰上困難
結合訪談結果,我們歸納出老師使用數位產品教學時的使用者旅程圖。當老師需要同時呈現多個教材給學生看時,例如:同時播放實驗影片並在試題文件寫下化學式,此時電子白板軟體之間的切換、畫面的佈局、視窗大小調整,因為不夠流暢與直覺,對許多老師來說便出現了使用上的負擔。
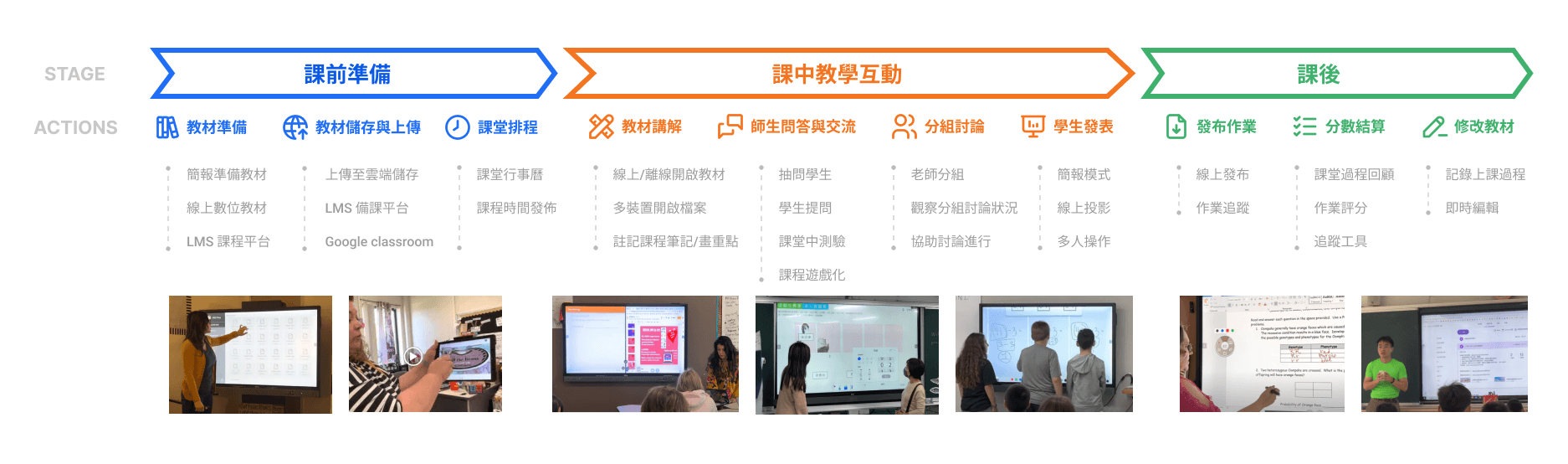
用戶旅程圖,使我們清楚各個階段下用戶的需求,以及跨部門溝通時能有具體的使用者經驗作為依據
教學互動工具種類繁雜,對大屏幕支援程度差
老師們的教學方式皆不同,各自也會使用不同的線上教學工具來與學生互動,諸如小組競賽、抽籤回答等。這類的線上工具過去都是以電腦的使用體驗出發設計,然而在電子白板的屏幕比例下也會出現無法顯示、難以操作的情況。
於是我也針對市面上不同的白板軟體做調查,除了在電子白板裝置,我也納入電腦、平板、手機上老師會使用的白板軟體,分析其能為用戶帶來的價值,認識老師們在使用白板軟體工具時的習慣,也透過競品分析協助產品定位。
易用性測試
觀察使用者的多工習慣
為了更深入暸解用戶對於多視窗功能的操作預期,我們希望能透過易用性測試,確認目前的設計是否能讓使用者順利的理解,也協助開發團隊更加認識使用者的實際操作經驗。
⦿ 測試方法
我們先試著設計出「老師在課堂上使用多種數位教材來輔助教學的場景」,並請受測者進行任務模擬。接著我們會紀錄每一個測試任務 (task) 的完成時間,並追蹤每一個流程出錯的環節,最後分析用戶的平均任務完成率。希望能以此了解用戶在新設計中可能碰上阻礙的原因,暸解當下的心理預期落差。
為求能最快的時間獲得最有價值的結果,我們以最小可行產品 MVP 作為給用戶操作的測試環境。並邀請到 8 位專案以外的公司同仁來擔任受測者。
設計策略
專注提升老師的多教材切換體驗,整合教學常用的數位工具
1
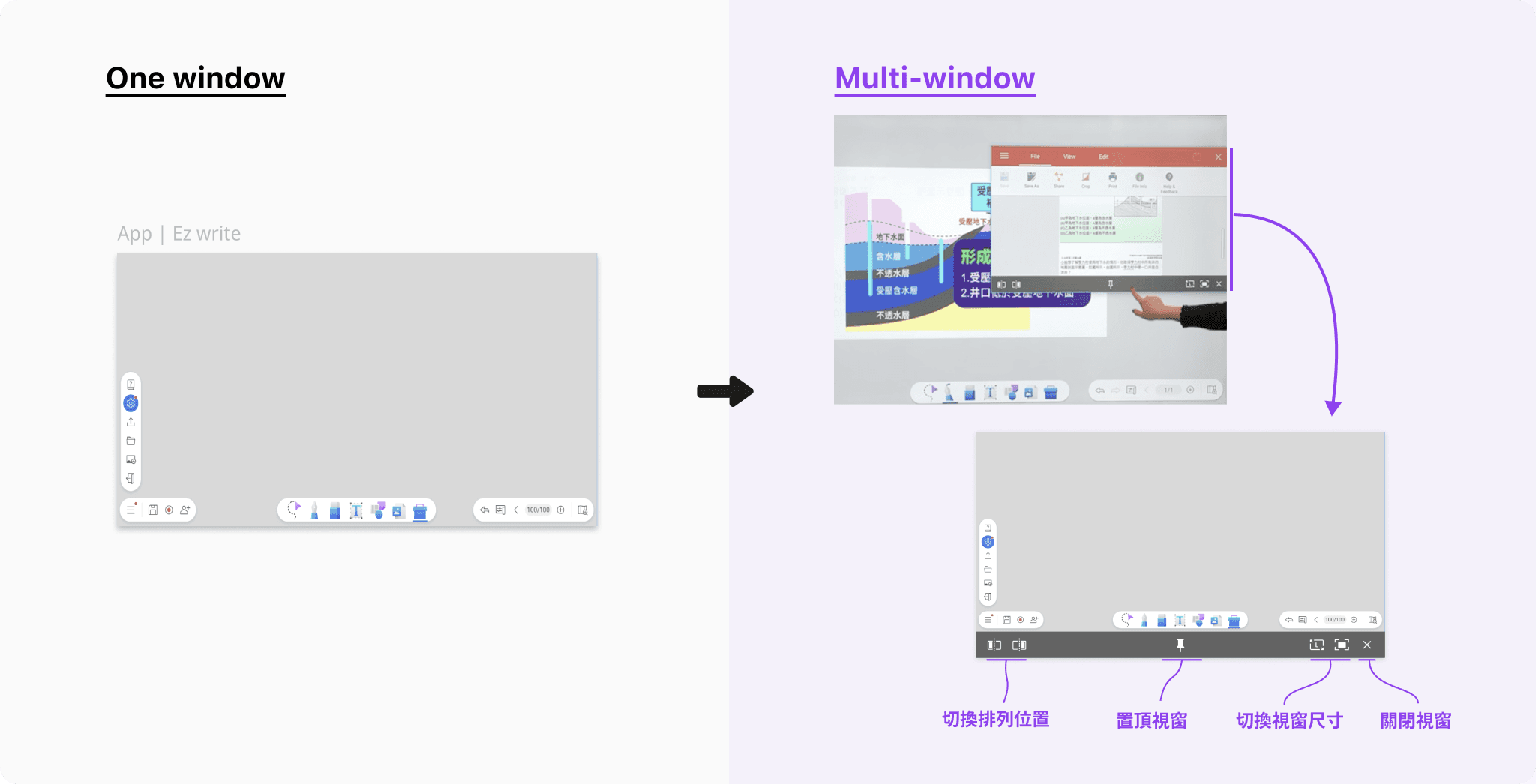
「視窗化」多畫面的切換方式
過去老師要切換畫面時僅能透過重新開啟與關閉軟體,容易造成用戶在切換的過程中迷路或切換失敗的情形。新版本能夠從側邊欄快速開啟多視窗功能,將軟體畫面視窗化後,老師能夠透過手指拖曳,輕鬆的將畫面移動到任意位置,也能從側邊欄切換最近使用的軟體。
藉由視窗列的功能調整視窗大小與位置。相比過去最多僅限 2 個畫面的左右分割佈局,新改版也增加了更多分割畫面的可能性,提供老師更有彈性的畫面佈局以因應不同的課堂清況。
2
整合常用的教學工具,提供一致性的介面操作體驗
過去老師會透過電子白板上網搜尋教學工具來使用,諸如抽籤、計算、分組、計時、單位換算等。因此需要同時開啟多個畫面並分開操作不同教學工具,然而這對老師的多工任務過程來說是很麻煩的事情。
因此在這次的改版中,希望向老師介紹一種更輕鬆的教學方式。我們協助整合老師在上課中常使用的輔助教學工具,將教學資源集中到一個畫面,降低老師頻繁切換教學工具的情況,並設計出更符合電子白板使用的介面,讓操作體驗維持一致性。
操作簡潔
以「 單位換算工具 」為例:
比起將所有單位集中在同一頁面讓老師選取。而是簡化老師的任務流程。將其中需執行的每一個任務拆分,讓每頁單獨進行一個動作,加快老師的操作效率,讓任務目標更快達成。
單位換算工具介面設計 Mock up
設計之後
反思與學習
⦿ 更快地協助團隊了解使用者
在此專案中由於開發時程緊湊,不是每個 PM 提供的需求都能做完整的使用者研究。因此若能更靈活的運用替代方案,透過次級研究、脈絡訪查、易用性測試、甚至跨團隊的合作,同樣能幫助PM、設計師、利害關係人去「了解使用者的真實需求」,並依據使用者需求設計出合理的產品體驗。
⦿ 有脈絡地提出想法,與想法本身同樣重要
在一個整合多開發項目的產品專案內,設計過程中有機會碰上跨專案甚至跨部門的團隊夥伴,因此在每個溝通環節中。設計師都需要為自己的設計發聲。而我理解到除了想法本身,有脈絡的去傳達自己的設計是基於什麼前提、依據哪些洞察、採用哪些解決方法…等,更有機會讓 PM 或 利害關係人能快速了解並判斷設計的可行性。